提示建構可以用來組合使用者的問題與想表達的意圖。不知道讀者在使用 GitHub Copilot Chat 過程中,有沒有經歷過來回修改數次後,才得到滿意的建議。提示建構中包含 聊天參與者、斜線命令與聊天變數,可以幫助使用者限縮問題範圍 (如 程式碼問題 或 Visual Studio Code 問題)、表達意圖 (說明程式碼、修正問題、產生單元測試案例或產生專案文件) 或選擇前後文來源 (從 目前已選取的程式碼 或 終端機內容 作為前後文)…等,確保使用者能明確提供精準範圍與意圖的提示,讓 GitHub Copilot Chat 會給予更好的回答。
聊天參與者
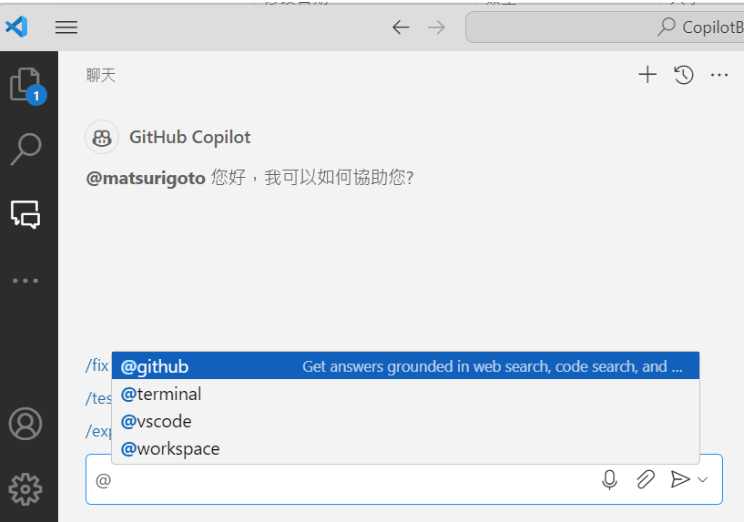
使用者可以在聊天訊息中使用 @ 符號提及聊天參與者。 聊天參與者就像具有特定專長的專家,可以協助您解决問題。目前 Copilot Chat 支援以下內建聊天參與者:
@workspace:與工作區中有關於的問題 (含程式碼的内容),可以協助使用者找到相關的檔案或類別。
@vscode: Visual Studio Code 編輯器本身中的命令和功能,並可以協助使用者找到並使用它們。
@terminal:關於整合式終端及其內容,協助使用者使用它們或回答相關問題。
@GitHub:可以詢問關於 GitHub 問題,包含網路搜尋、程式碼搜尋或企業知識基礎

斜線命令
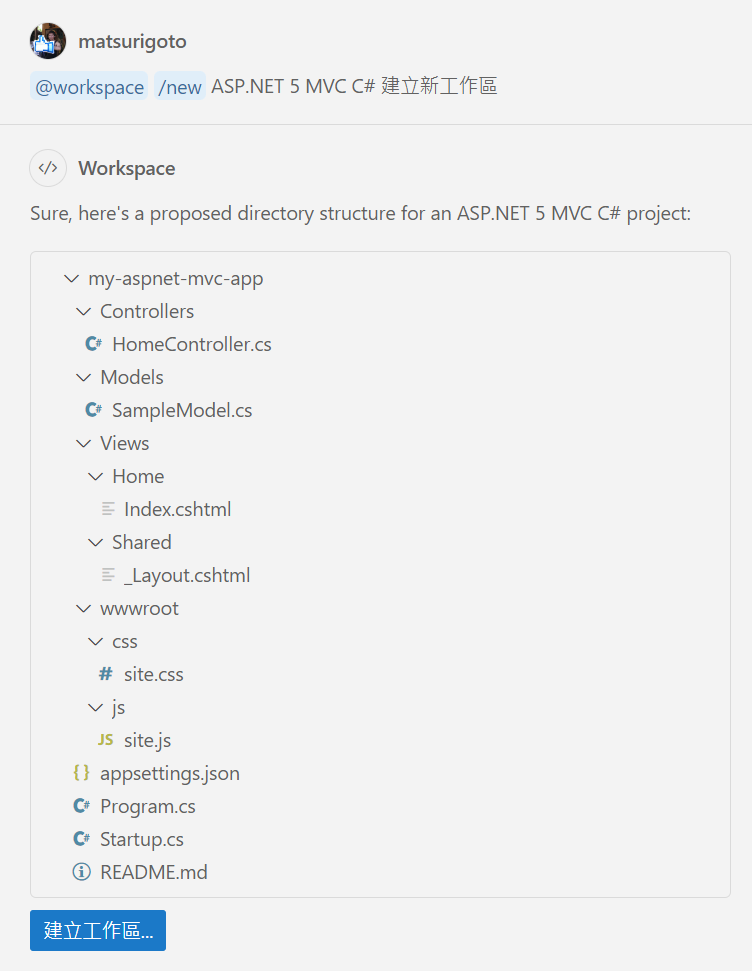
在聊天視窗中使用指令斜線命令可以快速設定工作意圖。藉此讓使用者的問題更為明確以取得更好的答案。例如,我們想要「使用 ASP.NET 5 MVC C# 建立新工作區」以表示使用者想要建立新專案,如果以「@workspace /new ASP.NET 5 MVC C# 建立新工作區」方式給予提示,會比較明確、簡潔的且較為節省打字時間。

下表為斜線命令與說明:
| 命令 | 使用方式 | 聊天視窗 | 內嵌聊天 |
|---|---|---|---|
| /doc | 為指定或選取的程式碼新增註釋。例如:- /doc DeleteBasketAsync method in BasketService.cs- 選取想要程式碼並輸入 /doc |
Yes | Yes |
| /explain | 取得程式碼說明。例如:- /explain the AddItemToBasket method in BasketService.cs- 選取想要程式碼並輸入 /explain |
Yes | Yes |
| /fix | 建議修正所選程式碼中的問題。例如:- /fix the SetQuantities method in BasketService.cs- 選取想要程式碼並輸入 /fix |
Yes | Yes |
| /generate | 產生程式碼以回答指定的問題。範例: /generate code to add two numbers in Calculator.cs |
Yes | Yes |
| /help | 取得關於使用 Copilot 聊天的説明。範例: /help |
Yes | Yes |
| /optimize | 分析並改善所選程式碼的執行時間。範例:- /optimize the AddItemToBasket method in BasketService.cs- 選取想要程式碼並輸入 /optimize |
Yes | Yes |
| /tests | 為選取的程式碼建立單元測試。例如:選取想要程式碼並輸入 /tests using XUnit Framework |
Yes | Yes |
聊天變數
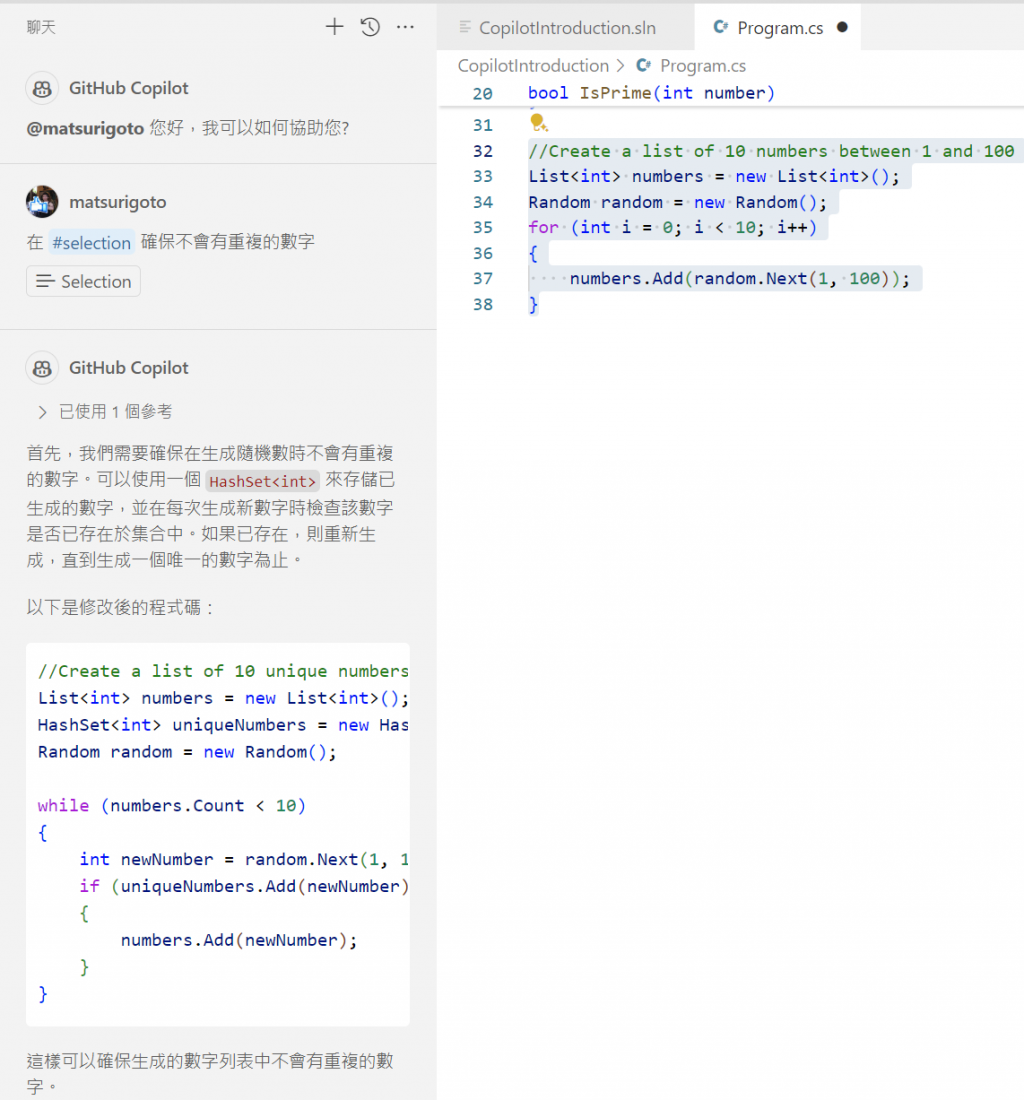
使用 GitHub Copilot 過程中,使用者可以提供特定聊天變數 # 符號,讓聊天提示中包含的内容更爲具體。 例如,#selection 變數包含使用中編輯器中的文字選取。如我們前一篇文章 GitHub Copilot Chat - 基礎說明 內使用的提示 「我如何更新這段程式碼,確保不會有重複的數字」「在 #selection 確保不會有重複的數字」會將聊天要求聚焦在所選程式碼片段上。

內建聊天變數的範例如下:
#selection:使用中編輯器中可見的原始程式碼。#editor:使用中編輯器中的目前選取。 編輯器內容隱含地包含在 [聊天] 檢視内容中。#file:在工作區中包含指定檔案作為聊天提示的内容。#terminalSelection:使用中終端機的選取。#terminalLastCommand:使用中終端機的最後一個執行命令。使用
#file須注意檔案大小,若檔案過大可能會發生無法放入視窗、不會將完整檔案內容納入前後文 (可能只取用類別、方法名稱而不包含實作) 而影響回答內容,甚至有可能造成編輯器或 GitHub Copilot 異常而需要重啟。
一般來說,這三種建構提示可能混合使用,已降低使用者多次修改提示的情況發生,主要原因在於建構提示可以明確的表達使用者意圖讓 GitHub Copilot 理解。後續幾篇文章,我們將開始介紹各種使用範例,讀者不妨可以參考參考。
